Thumbnail là gì?
Thumbnail là thuật ngữ để chỉ việc hình ảnh được xử lý thành dạng kích thước theo quy định nào đó. Nó như một hình ảnh đại diện trong video hoặc ảnh đại hiện. Người dùng khác khi nhìn vào có thể hình dung khái quát nội dung đoạn video, bài viết đang muốn nói lên điều gì.
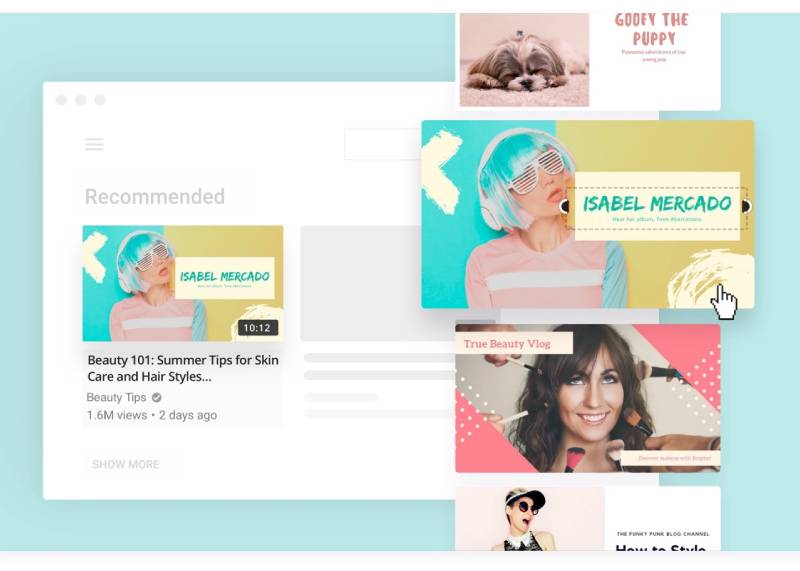
Ví dụ, bạn muốn tìm một video trên Youtube, Youtube sẽ trả kết quả tìm kiếm là một video với hình ảnh thu nhỏ. Hình ảnh này được gọi là thumbnail. Hầu hết, những hình ảnh thumbnail thường được cắt ra từ ảnh gốc, sau đó có thể chỉnh sửa đôi chút theo thẩm mỹ hoặc ý định của người thiết kế.

Thumbnail khác featured image thế nào?
Nhiều người không phân biệt được thumbnail và featured image có gì khác biệt nhau. Thực tế, hai khái niệm này không giống nhau hoàn toàn. Featured Images là khái niệm về hình ảnh đại diện trên các website, blog post và custom post types. Nó không chỉ đại diện cho một nội dung nào đó nhất định mà còn hỗ trợ cho toàn bộ theme. Trong khi đó, post thumbnail là một loại featured image mà người dùng thường gặp nhất.
Bạn có thể hiểu đơn giản, thumbnail là một dạng featured image. Khi bạn click vào một hình ảnh đại diện cho bài viết, video nào đó (post thumbnail) thì nội dung phía sau sẽ hiện lên. Phần featured image sẽ hiện lên cùng bài viết đó. Còn themes có featured image sẽ hiện sau phía tiêu đề bài viết hoặc tiêu đề của trang.

Cơ chế chung để tạo ra những ảnh thumbnail từ ảnh gốc
Với sự hỗ trợ của nhiều ứng dụng và trang web hiện nay, việc một người không có kinh nghiệm tạo thumbnail cũng không còn khó khăn như trước nữa. Tuy nhiên, làm sao để bức thumbnail của bạn thu hút người xem nội dung bên trong thì không phải ai cũng làm được. Về cơ chế chung, những bức thumbnail từ ảnh gốc phải đạt các tiêu chí sau:
Có sự phối hợp màu sắc hài hòa
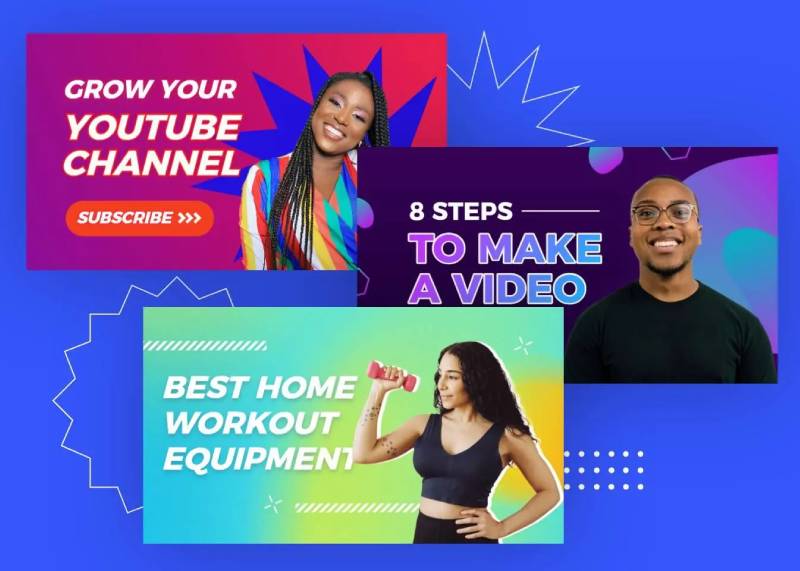
Đối với thumbnail, màu sắc bắt mắt là một trong những yếu tố vô cùng quan trọng giúp nổi bật phần nội dung trong mắt người xem. Hình ảnh càng rực rỡ nhưng với một sự hài hòa nhất định sẽ càng nổi bật trong hằng hà sa số nội dung khác.
Một số chuyên gia trong thiết kế hình ảnh cho rằng, mỗi thiết kế thumbnail chỉ nên dùng tối thiểu 2 - 3 gam màu sắc khác nhau. Nhưng sự phối hợp của chúng cũng không nên quá "lòe loẹt". Bạn có thể thử áp dụng những cặp màu đối lập, hỗ trợ nhau để giúp thiết kế nhìn hài hòa hơn.

Sử dụng chính gương mặt thật trong thumbnail
Nhiều đánh giá cho thấy rằng, việc sử dụng thêm gương mặt người thật của chủ blog, video, nội dung chính của thumbnail sẽ tạo sự kết nối với nội dung mà bạn muốn truyền tải cho người dùng. Nhờ đó, nội dung trông có vẻ "uy tín" hơn, họ sẽ có xu hướng click vào nội dung đó nhiều hơn.
Nếu bạn đang xây dựng một blog, video và đang phân vân không biết nên tạo thumbnail như thế nào thì hãy để khuôn mặt của mình trong thumbnail. Sau đó, trang trí thêm bằng một số phần mềm. Chắc chắn, thumbnail sẽ có cảm xúc và gợi thêm sự tò mò cho người xem đó.
Làm thumbnail theo phong cách riêng
Thumbnail mang phong cách riêng và tạo tính đồng bộ thường giúp người chủ sở hữu tăng tính nhận diện trong lòng người dùng khác. Chúng sẽ tạo dấu ấn riêng rất cao, kể cả khi khách hàng chỉ vô tình lướt qua video, bài viết của bạn nhưng họ sẽ nhận diện thumbnail đó là của bạn nên tăng lượng truy cập tốt hơn.

Text trong thumbnail phải phù hợp
Text trong thumbnail sẽ là yếu tố chính giúp người xem bạn đang nói về vấn đề gì trong phần nội dung phía sau. Thông thường, text sẽ hơi "giật gân" để kích thích người khách nhấn vào, họ sẽ muốn biết nội dung đấy có thực sự "hấp dẫn" như phần text thumbnail nói đến hay không.
Đối với phần text, bạn có thể thêm vào một trong các ý sau:
- Nội dung muốn chia sẻ.
- Một số liệu làm tăng sự tò mò.
- Một câu nghi vấn tạo sự tranh cãi.
- Một câu hỏi.
Khi thiết kế text, hãy đảm bảo rằng kích thước text thumbnail sẽ vừa đủ để không gây khó nhìn. Nhất là hầu hết thumbnail không có kích thước lớn trên màn hình thiết bị điện tử.
Lợi ích của việc sử dụng thumbnail cho website
Khi xây dựng website, việc tạo những thumbnail phù hợp, thu hút sẽ giúp trang web đó tăng lượng traffic đáng kể. Tuy nhiên, thumbnail đâu chỉ làm tăng traffic website. Nó còn có những lợi ích tuyệt vời như:
Làm đẹp cho giao diện
Khi một người dùng vừa click vào trang web, điều đầu tiên khiến họ chú ý không phải nội dung chính mà là màu sắc, giao diện của web có đẹp hay không. Bạn có nhận thấy rằng, những website có giao diện với thumbnail bắt mắt, hấp dẫn là một trong những yếu tố giúp giữ chân bạn để đọc nội trong trong website đó không?
Hình ảnh thumbnail đẹp giúp người dùng có cái nhìn thiện cảm hơn trên web, họ cũng thấy rằng người xây dựng web rất chuyên nghiệp về mặt hình ảnh. Tổng thể bài viết sẽ gây nhiều thiện cảm hơn cho người xem.

Tiết kiệm không gian web
Những bức ảnh thumbnail thường có kích thước nhỏ gọn, người xem dễ dàng tóm tắt nội dung chính của nội dung bài viết, video phía sau. Người xem chỉ cần thấy nội dung nào phù hợp với mình và click vào mà thôi chứ không phải đọc sơ qua từng bài viết. Nhờ đó, thumbnail sẽ tiết kiệm không gian web rất nhiều khi chỉ cần hiện những bức hình nhỏ vừa đủ là một lượng lớn nội dung được hiện rõ cho người dùng xem.
Tăng nhanh thời gian tải trang
So với ảnh gốc ban đầu, thumbnail có kích thước nhỏ hơn rất nhiều. Kích thước nhỏ của thumbnail không chỉ tiết kiệm không gian hiện rõ trên trang web mà còn giúp thời gian tải những bức ảnh đó cũng nhanh hơn.
Nếu bạn là người dùng, hẳn bạn sẽ thấy hơi khó chịu nếu đường dây mạng "bất ổn" và khi tải trang của bạn lại phải chờ lâu phải không? Với thumbnail, trải nghiệm người dùng sẽ được tối đa hóa, dữ liệu website được tiết kiệm. Bên cạnh đó, các designer có thể cung cấp thêm cho người dùng nhiều nội dung hấp dẫn hơn với thời gian tải nhanh.
Tăng tương tác, tạo cảm giác “chuyên nghiệp” cho người dùng
Khi tạo website, mỗi người quản trị viên phải đăng rất nhiều bài. Trong số những bài viết này, không phải bài nào cũng thu hút được người xem nếu người tạo chỉ chú trọng vào phần nội dung. Một chiếc ảnh thumbnail đẹp sẽ khiến nhiều người thu hút với nội dung đó hơn. Họ sẽ tò mò, có nhu cầu muốn đọc/nhìn phần nội dung bên trong.
Thumbnail đẹp cũng tạo cảm giác "chuyên nghiệp" hơn cho website. Một trang web có sự đồng bộ về hình ảnh sẽ khiến người ngoài nhìn vào sẽ cảm thấy nội dung của website đó có sự đầu tư hơn. Theo một nghiên cứu, có hơn 90% video top đầu đều có kích thước thumbnail được hiệu chỉnh. Người xem dễ dàng nắm bắt nội dung phía sau hơn.

Công cụ tạo ảnh thumbnail thủ công
Mặc dù ảnh thumbnail thường được tạo tự động và được xem là một tính năng cơ bản cần có của một website, bất kể là trên nền tảng framework nào, đôi khi chúng ta cũng cần tạo các ảnh thumbnail thủ công. Thumbnail thủ công có thể được điều chỉnh để phù hợp với nội dung, thiết kế theo phong cách riêng của người sở hữu.
Tuy nhiên, với những ai chưa học qua khóa thiết kế đồ họa nào thì việc tạo một chiếc ảnh thumbnail ưng ý cũng không dễ dàng. Với sự hiện đại của công nghệ, ngày nay bạn có thể tự tạo ảnh thumbnail cho mình một cách nhanh chóng với các công cụ sau:
Canva
Trang web Canva là địa điểm dành cho những "tay ngang" muốn thiết kế đơn giản. Tại trang web này, bạn có quyền chỉnh sửa những mẫu template có sẵn về thumbnail, avatar, logo...Bạn có thể tự điều chỉnh font, hình ảnh, thiết kế...mà có thể lấy nguồn "tài nguyên" từ chính trang web mà không cần tải từ bên ngoài.
Trang web này dù có cách dùng rất đơn giản nhưng lại miễn phí cho mọi người dùng. Chỉ khi nào bạn muốn dùng thêm những tính năng khác thì mới cần mua gói Premium thêm. Các mẫu thumbnail trên Canva cũng rất "hợp thời" đấy. Bạn có thể tha hồ sáng tạo mà không cần phải qua một lớp đào tạo nào về thiết kế.

PicResize
PicResize là trang web hỗ trợ cắt, thay đổi kích thước ảnh. Công cụ này sẽ giúp thumbnail của bạn đạt kích thước chuẩn như mong muốn nhất. Bên cạnh đó, PicResize còn có thể điều chỉnh dung lượng ảnh thấy hợp để phù hợp với trang web. Những bức hình thumbnail của bạn sẽ đạt kích thước và dung lượng như mong muốn để việc tải website dễ dàng hơn
Lightroom
Lightroom là phần mềm chỉnh sửa, tăng cường hình ảnh về màu sắc, ánh sáng. Với phần mềm này, bạn có thể thiết kế ảnh nâng cao hơn so với Canva hay PicResize. Với Lightroom, bạn có thể thiết kế ảnh với những tính năng sau:
- Blend màu chuyên nghiệp.
- Chỉnh ảnh RAW.
- Hoàn tác chỉnh sửa theo mong muốn.
- Giữ nguyên bản gốc nếu cần thiết.
Phần mềm này tương thích với cả trên Windows, macOS lẫn mobile. Vì thế, gần như mọi thiết bị điện tử có kết nối Internet cá nhân đều có thể tải phần mềm Lightroom về máy.
Photoshop và photoshop online
Photoshop là phần mềm chỉnh ảnh chuyên nghiệp. Còn photoshop online là trang web dựa trên các tính năng cơ bản của photoshop nên ít tính năng hơn. Với cả hai, bạn có thể thiết kế những bức hình thumbnail theo kích thước mong muốn. Đặc biệt, điều chỉnh ảnh của photoshop nâng cao hơn Canva và khá giống Lightroom. Nhưng trên mạng có rất nhiều Tutorial hướng dẫn sử dụng phần mềm/trang web này.

Thumbnail chắc chắn là một trong những yếu tố vô cùng cần thiết trong quá trình xây dựng nội dung và thu hút người xem của website. Gofiber hy vọng với những kiến thức trên đây của chúng tôi, bạn đã hiểu hơn về thuật ngữ này và xây dựng một website cho doanh nghiệp của mình nhé!






