Gần đây, cộng đồng SEO đã nhiều lần đề cập đến cấu trúc Schema hay Schema Structured Data và cách áp dụng chúng vào website. Để hiểu rõ hơn về Schema là gì, chúng ta cùng tìm hiểu chi tiết về khái niệm này và cách cài đặt Schema cho web.
Schema là gì
Schema hay còn gọi là schema markup và đây là một đoạn code HTML hoặc code khai báo trong Javascript. Nó được xem là một ngôn ngữ dùng để đánh dấu để cung cấp thông tin cấu trúc cho các trang web.
Vì sao có schema?
Trong mỗi giờ, phút, giây đều có hàng trăm triệu các web page được index. Thế nhưng cho dù là bộ máy lớn nhất và nhanh nhất thì Google cũng phải mất rất nhiều thời gian để hiểu được nội dung. Vì vậy mà khả năng đánh giá chất lượng nội dung cũng diễn ra chậm hơn.
Do đó, chúng ta có thể giúp Google hiểu rõ hơn và nhanh hơn bằng việc đánh dấu các dữ liệu cấu trúc trên mỗi trang. Bằng cách là sử dụng schema, chúng ta đã giúp các công cụ này hiển thị thông tin một cách logic và dễ dàng hơn.

Tác dụng của schema
Dưới đây là một số lý do tại sao Schema được coi là quan trọng trong SEO:
-
Cải thiện hiển thị kết quả tìm kiếm: Khi công cụ tìm kiếm hiểu được nội dung, nó có thể hiển thị các thông tin như: hình ảnh, đánh giá, giá cả, thời gian,... trong kết quả tìm kiếm.
-
Tăng khả năng click-through rate (CTR): Khi kết quả tìm kiếm hiển thị các thông tin cấu trúc có tính dễ đọc và hấp dẫn, người dùng sẽ có xu hướng nhấp vào kết quả đó hơn.
-
Tăng khả năng xuất hiện trong các tính năng đặc biệt: Các công cụ tìm kiếm ngày càng phát triển và cung cấp nhiều tính năng đặc biệt như "Hỏi và đáp", "Bài viết liên quan", "Sự kiện",... Bằng cách sử dụng Schema, bạn có thể cung cấp đủ thông tin cấu trúc cho các tính năng này.
-
Giao diện đoạn trích nổi bật (Featured Snippets): Khi dữ liệu cấu trúc được cung cấp một cách rõ ràng, công cụ tìm kiếm có thể hiểu và trình bày nội dung của bạn trong một đoạn trích nổi bật, tăng khả năng hiển thị nổi bật trên kết quả tìm kiếm.
Các định dạng phổ biến của schema
Dưới đây là một trong các định dạng phổ biến của schema markup
JSON-LD
Một trong các định dạng phổ biến của Schema markup là JSON-LD. JSON-LD được thực hiện bằng JavaScript và được đặt trong cặp thẻ `<script>`. Google khuyến nghị sử dụng JSON-LD vì nó dễ dàng triển khai.
Để triển khai đoạn mã JSON-LD cho Schema Markup, bạn có thể làm theo các bước sau:
-
Bước 1: Khai báo định dạng JSON-LD bằng cách thêm dòng lệnh sau vào trong thẻ `<script>`:
<script type="application/ld+json">
-
Bước 2: Thêm cấu trúc đối tượng (Object Structure) bằng cách đặt mã JSON-LD của bạn vào giữa cặp dấu ngoặc nhọn `{}`. Đây là nơi bạn sẽ chỉ định thông tin cần thiết cho đối tượng Schema.
<script type=”application/ld+json”>
{Khu vực chứa mã}
</script>
-
Bước 3: Sử dụng ngữ cảnh để liên kết tới kho dữ liệu có địa chỉ schema.org và thêm một dấu phẩy ở cuối mỗi dòng mã:
"@context": "https://schema.org/",
-
Bước 4: Xác định loại nội dung cần đánh dấu. Ví dụ, trong trường hợp này, nội dung là Nhà hàng. Sau đó, bạn có thể thêm các mô tả cho các dịch vụ của bạn như địa chỉ, giờ mở cửa, v.v.:
"@type": "Restaurant",
Lưu ý rằng các giá trị như "Nhà hàng" và "Restaurant" trong ví dụ trên là các loại dữ liệu đã được định nghĩa trước đó trong schema.org. Bạn có thể thay đổi loại nội dung phù hợp với trang web của bạn và sử dụng các thuộc tính tương ứng để cung cấp thông tin cần thiết cho nội dung đó.

Microdata
Microdata là một tập hợp các thẻ HTML5 được sử dụng để thêm dữ liệu có cấu trúc vào trang web. Với Microdata, bạn có thể dễ dàng giải thích các thành phần HTML bằng cách đánh dấu chúng với các thuộc tính và giá trị tương ứng. Điều này làm cho việc sử dụng Microdata trở nên đơn giản và phù hợp đối với người mới bắt đầu.
Tuy nhiên, bạn cần lưu ý rằng việc áp dụng Microdata cho mỗi phần tử HTML riêng lẻ có thể mất nhiều thời gian hơn.
-
Bước 1: Đầu tiên, bạn cần xác định phần nào trong trang web nói về nội dung chính, chẳng hạn như một nhà hàng. Để làm điều này, bạn thêm thuộc tính "itemscope" vào thẻ HTML tương ứng:
<div itemscope>
Khi bạn thêm thuộc tính "itemscope", bạn đang xác định rằng các mã HTML nằm trong cặp thẻ `<div>...</div>` liên quan đến một chủ đề cụ thể. Tiếp theo, bạn cần sử dụng thuộc tính "itemtype" để xác định loại nội dung của nhà hàng trong trường hợp này:
<div itemscope itemtype="http://schema.org/Restaurant">
-
Bước 2: Khai báo thuộc tính
Sau khi xác định phần của trang web liên quan đến nhà hàng, bạn cần đánh dấu các thuộc tính cho từng phần tử cụ thể. Dưới đây là ví dụ về cách đánh dấu các thuộc tính cho một số phần tử trong trang web:
<h1 itemprop="name">My Restaurant</h1>
<h2 itemprop="description">The best dishes all over the world!</h2>
<p>Address:</p>
<span itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<p itemprop="streetAddress">123 abc</p>
<p itemprop="addressLocality">Ho Chi Minh City, VN</p>
</span>
<p>Tel: <span itemprop="telephone">0123 456 789</span></p>
<p><a itemprop="menu" href="http://www.myrestaurant.com/menu">Click here to view our dishes!</a></p>
<p>We’re open:</p>
<p itemprop="openingHours">Mo-Sa 09:00 – 22:30</p>
<p itemprop="openingHours">Su: 09:00 – 23:00</p>
</div>
Trong ví dụ trên, chúng ta sử dụng thuộc tính "itemprop" để đánh dấu các thuộc tính cho các phần tử HTML. Ví dụ, `<h1 itemprop="name">My Restaurant</h1>` cho biết rằng phần tử `<h1>` chứa tên của nhà hàng.
Tương tự, chúng ta sử dụng "itemprop" để đánh dấu các thuộc tính như "description" (mô tả), "address" (địa chỉ), "telephone" (số điện thoại), "menu" (thực đơn) và "opening Hours" (giờ mở cửa).
Lưu ý rằng trong ví dụ trên, chúng ta sử dụng thẻ `<span>` để bao gồm các phần tử cùng thuộc tính "itemprop" như "address".

RDFa
RDFa (Resource Description Framework in Attributes) là một phần mở rộng của HTML5, được thiết kế để hỗ trợ việc đánh dấu dữ liệu có cấu trúc trên trang web.
Trong trường hợp Schema.org không đáp ứng đủ các dữ liệu cấu trúc bạn cần, bạn có thể sử dụng RDFa để bổ sung. RDFa cho phép bạn sử dụng các thuộc tính HTML để đặt các thông tin có cấu trúc, giúp máy chủ và công cụ tìm kiếm hiểu rõ hơn về nội dung trang web của bạn.
-
Bước 1: Đầu tiên, bạn cần xác định rằng trang web của bạn liên quan đến nhà hàng và liên kết đến kho dữ liệu của Schema.org. Để làm điều này, bạn sử dụng hai thuộc tính RDFa: "vocab" và "typeof". Dưới đây là đoạn mã khai báo Schema với RDFa:
<div vocab="http://schema.org/" typeof="Restaurant">
Trong đoạn mã trên, thuộc tính "vocab" được sử dụng để chỉ định đường dẫn đến nguồn dữ liệu từ Schema.org. Thuộc tính "typeof" xác định loại nội dung của trang web, trong trường hợp này là "Restaurant".
Bằng cách này, bạn đang xác định rằng phần nội dung trong phạm vi thẻ `<div>` thuộc loại "Restaurant" theo định dạng của Schema.org..
-
Bước 2: Sau khi đã khai báo Schema Markup cho trang web của bạn, bước tiếp theo là xác định các thành phần cụ thể dưới dạng các thuộc tính. Bạn sử dụng thuộc tính "property" để làm điều này. Dưới đây là ví dụ về việc xác định một số thuộc tính:
<h1 property="name">My Restaurant</h1>
Trong ví dụ trên, chúng ta xác định thuộc tính "name" để đánh dấu tên của nhà hàng.
Bạn cũng có thể xác định địa chỉ bằng cách sử dụng loại thông tin "PostalAddress" khi sử dụng thuộc tính "typeof". Dưới đây là ví dụ:
<div property="address" typeof="PostalAddress">
Tiếp theo, bạn xác định các thành phần khác trên trang chủ của nhà hàng như sau:
<h2 property="description">The best dishes all over the world!</h2>
<p>Address:</p>
<div property="address" typeof="PostalAddress">
<p property="streetAddress">123 abc</p>
<p property="addressLocality">Ho Chi Minh City, VN</p>
</div>
<p>Tel: <span property="telephone">0123 456 789</span></p>
<p><a property="menu" href="http://www.myrestaurant.com/menu">Click here to see our dishes!</a></p>
<p>We're open:</p>
<p property="openingHours">Mo-Sa 09:00-22:30</p>
<p property="openingHours">Su 09:00-23:00</p>
</div>
Trong ví dụ trên, chúng ta xác định các thuộc tính như "description" cho mô tả, "streetAddress" và "addressLocality" cho địa chỉ, "telephone" cho số điện thoại, "menu" cho liên kết đến menu, và "openingHours" cho giờ mở cửa. Bằng cách này, bạn đang gắn các thuộc tính với từng thành phần cụ thể trong trang web của bạn.
Các nguyên tắc chung của schema
Nguyên tắc về kỹ thuật
Trong quá trình triển khai Schema Markup, hãy tuân thủ các nguyên tắc kỹ thuật sau:
Công cụ:
Sử dụng các công cụ tìm kiếm do Google cung cấp để kiểm tra dữ liệu có cấu trúc, bao gồm:
-
Google.com/structured-data/testing-tool để kiểm tra cú pháp
-
Công cụ kiểm tra đường dẫn URL trong Search Console để kiểm tra tính hợp lệ của dữ liệu.
Định dạng:
Bạn chỉ nên sử dụng ba định dạng phổ biến nhất để đánh dấu dữ liệu có cấu trúc trên trang web của bạn
-
JSON-LD
-
Microdata
-
RDFa.
Truy cập:
Cần đảm bảo rằng Googlebot có quyền truy cập vào trang web của bạn mà không bị ngăn chặn bởi tệp robots.txt, chỉ thị noindex hoặc bất kỳ cách nào khác. Nhờ vậy mà Googlebot có thể thu thập dữ liệu có cấu trúc từ trang web của bạn một cách chính xác.
Nguyên tắc về nội dung
Trong việc triển khai Schema Markup, bạn cần tuân thủ các nguyên tắc về chất lượng nội dung sau:
-
Nội dung chính: Bạn cần mô tả chính xác, đầy đủ và cụ thể các nội dung trên trang web của bạn, tuân thủ các nguyên tắc chung về chất lượng nội dung của Google.
-
Mức độ liên quan: Sử dụng dữ liệu có cấu trúc để mô tả chính xác nội dung của trang web và đảm bảo sự liên quan giữa dữ liệu đánh dấu và nội dung trên trang.
-
Mức độ hoàn chỉnh của Schema: Điền đầy đủ và chính xác các thông tin bắt buộc trong Schema Markup. Cung cấp càng nhiều thuộc tính được đề xuất càng tốt để trang web hiển thị tốt hơn cho người dùng.
-
Vị trí đặt Schema: Đặt dữ liệu có cấu trúc trên trang web mà dữ liệu đó mô tả và đảm bảo rằng Schema Markup được đặt trên các trang trùng lặp về nội dung.
-
Tính cụ thể: Sử dụng các loại thuộc tính và tên thuộc tính cụ thể nhất được xác định bởi schema.org. Tuân thủ các nguyên tắc và hướng dẫn do Google quy định trong thư viện tìm kiếm.
-
Hình ảnh: Nếu bạn đánh dấu hình ảnh trong Schema Markup thì phải đảm bảo rằng các hình ảnh đó hiển thị trên giao diện người dùng.
-
Đánh dấu nhiều phần tử trên một trang: Google cho phép sử dụng dữ liệu có cấu trúc để đánh dấu nhiều phần tử trên cùng một trang, miễn là dữ liệu đó có liên quan đến nội dung của trang.
Cách tạo schema cho website
Cách 1: Tạo Schema pro cho Wordpress
Để cài đặt và sử dụng Schema Pro cho WordPress, bạn có thể làm theo các bước sau:
-
Bước 1: Đăng nhập vào trang quản trị WordPress của bạn.
-
Bước 2. Trong menu bên trái, di chuột qua mục "Plugin" và chọn "Thêm mới".
-
Bước 3. Trên trang "Thêm mới plugin", bạn có thể tìm kiếm "Schema Pro" trong hộp tìm kiếm ở góc trên bên phải.
-
Bước 4. Khi kết quả hiển thị, bạn sẽ thấy plugin "Schema Pro" của Brainstorm Force. Bấm vào nút "Cài đặt ngay" để tiến hành cài đặt.
-
Bước 5. Sau khi cài đặt hoàn tất, bạn cần kích hoạt plugin bằng cách nhấp vào nút "Kích hoạt".

Thiết lập dữ liệu Schema tại các trang
Để thiết lập dữ liệu cho Schema tại các trang trên WordPress sử dụng plugin Schema Pro, bạn có thể làm theo các bước sau:
-
Bước 1: Đăng nhập vào trang quản trị WordPress của bạn.
-
Bước 2. Trong menu bên trái, di chuột qua mục "Schema Pro" và chọn "Configuration".
-
Bước 3. Trên trang cấu hình Schema Pro, bạn sẽ thấy các mục cần điền thông tin.
Đầu tiên, điền thông tin cho mục "General":
-
Chọn logo của trang web của bạn bằng cách tải lên hoặc chọn từ thư viện phương tiện.
-
Chọn loại trang web của bạn, có thể là "Person" nếu là trang cá nhân hoặc "Company" nếu là trang doanh nghiệp hoặc tổ chức.
Tiếp theo, điền thông tin cho mục "Social Profile":
-
Điền đầy đủ các liên kết và tên người dùng của trang web của bạn trên các mạng xã hội như Facebook, Twitter, Instagram...
Sau đó, điền thông tin liên hệ trong mục "Corporate Contact":
-
Chọn loại liên hệ, ví dụ: kỹ thuật, bán hàng, lễ tân, khẩn cấp.
-
Điền số điện thoại liên hệ.
Bạn cũng có thể điền thông tin khác về trang web trong mục "Other Schema":
-
Điền URL trang "About" và "Contact" của trang web của bạn.
-
Lựa chọn menu mà bạn muốn hiển thị trong kết quả tìm kiếm (Sitelinks).
-
Bật/tắt Breadcrumb schema và Sitelinks Search Box.
Trong mục "Advanced Settings", bạn có thể cấu hình các tùy chọn nâng cao:
-
Chọn "Yes" để hiển thị liên kết kiểm tra Schema nhanh trên thanh công cụ.
-
Đặt vị trí hiển thị menu Schema Pro trong trang quản trị WordPress.
-
Chọn vị trí đặt code Schema trong phần header hoặc footer của trang web.
Sau khi bạn điền đầy đủ thông tin, hãy nhấn nút "Save Changes" để lưu cấu hình của bạn. Plugin Schema Pro sẽ tạo và nhúng mã Schema vào các trang tương ứng theo cấu hình bạn đã thiết lập.
Thiết lập Schema
Để cài đặt Schema cho các loại dữ liệu cụ thể trong plugin Schema Pro trên WordPress, bạn có thể làm theo các bước sau:
-
Bước 1: Trong trang quản trị WordPress, di chuột qua mục "Schema Pro" và chọn "Add new schema".
-
Bước 2. Trên trang tạo mới Schema, bạn sẽ thấy danh sách các loại Schema mà plugin hỗ trợ. Chọn loại Schema phù hợp với nhu cầu của bạn và nhấn "Next".
-
Bước 3. Tại phần "Target Pages", bạn có thể chọn phạm vi áp dụng của loại Schema này. Ví dụ, bạn có thể chọn áp dụng cho tất cả các trang, hoặc chỉ chọn một số trang cụ thể.
-
Bước 4. Hoàn thành các thiết lập khác như "Name" (tên Schema) và "Enable/Disable" (bật/tắt Schema).
-
Bước 5. Sau đó, bạn cần thiết lập các trường thông tin cho loại Schema vừa cài đặt. Các trường thông tin này sẽ được sử dụng để mô tả và đánh dấu dữ liệu có cấu trúc trên trang web của bạn.
-
Bước 6. Để biết cách cấu hình các trường thông tin một cách chính xác, bạn nên tra cứu thư viện schema.org. Thư viện này cung cấp các hướng dẫn và ví dụ về cách sử dụng các trường thông tin cho từng loại Schema.
-
Bước 7. Sau khi bạn hoàn thành thiết lập các trường thông tin, hãy nhấn nút "Save Changes" để lưu cấu hình Schema.
Cách 2: Tạo schema thủ công
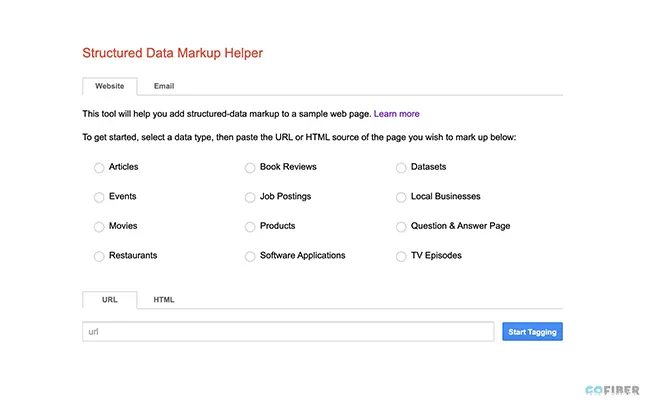
Dùng công cụ Structured Data Markup Helper
Để sử dụng công cụ Structured Data Markup Helper của Google, bạn có thể tuân theo các bước sau:
-
Bước 1: Truy cập vào trang công cụ Structured Data Markup Helper của Google theo đường dẫn: https://www.google.com/webmasters/markup-helper/
-
Bước 2: Sau khi đã xuất bản trang web của bạn, dán URL của trang đó vào ô nhập liệu trong công cụ.
-
Bước 3: Chọn loại Schema tương ứng với nội dung của trang web của bạn. Có nhiều loại Schema khác nhau để áp dụng, chẳng hạn như bài viết blog, sản phẩm, sự kiện, tổ chức, đánh giá,..
-
Bước 4: Sau khi chọn loại Schema, công cụ sẽ mở trang web của bạn trong một khung nhìn bên cạnh khung công cụ. Bạn sẽ thấy một thanh công cụ trên cùng với các loại thông tin có thể đánh dấu.
-
Bước 5: Bắt đầu đánh dấu thông tin trên trang web của bạn bằng cách sử dụng công cụ. Có hai cách chính để thêm đánh dấu Schema:
-
Sử dụng chuột phải
-
Thêm thẻ với nút "Add Missing Tag”
-
Bước 6: Khi bạn đã đánh dấu đầy đủ thông tin trên trang web, công cụ sẽ tự động tạo mã Schema cho bạn.
-
Bước 7: Sao chép đoạn mã Schema được tạo và dán nó vào trang web của bạn. Đảm bảo đặt mã Schema Markup trong thẻ <script> và đặt nó ở phần đầu của trang hoặc trong thẻ <body>.

Dùng công cụ Schema Markup Generator
Đây là loại công cụ thường được sử dụng hơn, bởi nó đơn giản và tiện lợi. Bạn chỉ cần chọn schema thường gặp và công cụ sẽ tự viết ra đoạn schema. Cuối cùng, bạn chỉ cần Copy và Paste.
Link truy cập công cụ Schema Markup Generator: https://technicalseo.com/tools/schema-markup-generator/

Cách check sau khi cài đặt
Check schema bằng công cụ Rich Results Test
Để sử dụng công cụ "Rich Results Test" của Google, làm theo các bước sau:
-
Bước 1: Truy cập vào trang công cụ "Rich Results Test" của Google qua đường dẫn sau: https://search.google.com/test/rich-results
-
Bước 2: Trên trang công cụ, bạn có thể chọn giữa hai phương pháp để kiểm tra dữ liệu có cấu trúc:
-
Kiểm tra URL: Nhập đường dẫn URL của trang web mà bạn muốn kiểm tra vào ô "URL" và nhấn nút "TEST URL".
-
Kiểm tra mã HTML: Nếu bạn không có đường dẫn URL, bạn có thể dán mã HTML chứa dữ liệu có cấu trúc vào ô "Code Snippet" và nhấn nút "TEST CODE".
-
Bước 3: Chờ đợi quá trình kiểm tra. Sau khi bạn đã nhập URL hoặc mã HTML, công cụ sẽ tiến hành kiểm tra dữ liệu có cấu trúc và hiển thị kết quả.
-
Bước 4: Kết quả kiểm tra sẽ được hiển thị trên cùng một trang. Nếu dữ liệu có cấu trúc của bạn đáp ứng tiêu chuẩn và hiển thị phong phú trong kết quả tìm kiếm, nó sẽ được liệt kê dưới dạng "Results" và hiển thị trên giao diện công cụ. Nếu có lỗi hoặc cải thiện được đề xuất, nó sẽ được hiển thị dưới dạng "Errors" hoặc "Warnings" kèm theo thông báo chi tiết.
Link truy cập: https://search.google.com/test/rich-results
Check schema bằng công cụ Validator schema
Để sử dụng validator.schema.org, bạn có thể làm theo các bước sau:
-
Bước 1: Truy cập vào trang web validator.schema.org.
-
Bước 2: Sau đó, bạn có hai cách để cung cấp mã Schema:
-
Nhúng mã Schema trực tiếp: Bạn có thể nhập mã Schema trực tiếp vào ô văn bản trên trang validator.schema.org. Đảm bảo mã Schema được nhập đúng cú pháp và đầy đủ.
-
Cung cấp URL trang web chứa mã Schema: Nếu mã Schema của bạn được lưu trên một trang web riêng biệt, bạn có thể cung cấp URL của trang web đó để validator.schema.org kiểm tra mã Schema từ trang web đó.
-
Bước 3: Bấm vào nút "Check" hoặc "Validate" để bắt đầu quá trình kiểm tra. Validator.schema.org sẽ kiểm tra mã Schema và hiển thị kết quả.
-
Bước 4: Sau khi kiểm tra, validator.schema.org sẽ hiển thị kết quả kiểm tra cho mã Schema của bạn. Nếu không có lỗi, bạn sẽ thấy thông báo "Valid" hoặc "Validation Successful". Nếu có lỗi, validator.schema.org sẽ cung cấp thông tin chi tiết về các lỗi và gợi ý để sửa chữa.
Link truy cập: https://validator.schema.org/
Lưu ý rằng validator.schema.org chỉ kiểm tra cú pháp và hợp lệ của mã Schema, không kiểm tra sự chính xác và logic của dữ liệu mô tả bởi mã Schema. Do đó, bạn cần kiểm tra kỹ càng và đảm bảo rằng mã Schema của bạn đáp ứng được yêu cầu và mục đích của trang web của bạn.
Top 5 plugin schema hiệu quả nhất hiện nay
Plugin Schema Pro
Schema Pro là một plugin WordPress mạnh mẽ và hữu ích để tạo và quản lý các đoạn mã Schema trên trang web của bạn. Công dụng chính của Schema Pro bao gồm:
-
Tăng khả năng tìm thấy trang web trên công cụ tìm kiếm: Sử dụng Schema Pro, bạn có thể thêm các đoạn mã Schema vào trang web của mình, giúp cung cấp thông tin cấu trúc cho các công cụ tìm kiếm như Google..
-
Rich Snippets và Rich Results: Với Schema Pro, bạn có thể tạo các đoạn mã Schema cho các loại nội dung khác nhau như bài viết, sản phẩm, video, đánh giá, sự kiện và nhiều hơn nữa.
-
Quản lý dễ dàng: Schema Pro cung cấp giao diện quản lý trực quan và dễ sử dụng, cho phép bạn thêm, chỉnh sửa và quản lý các đoạn mã Schema trên trang web của mình một cách thuận tiện.
-
Hỗ trợ nhiều loại Schema: Schema Pro hỗ trợ nhiều loại Schema phổ biến như bài đánh giá, sản phẩm, video, sự kiện, địa chỉ doanh nghiệp, bài viết, thông tin nghề nghiệp và nhiều hơn nữa.
-
Tối ưu hóa SEO: Schema Pro giúp bạn tối ưu hóa các yếu tố liên quan đến cấu trúc dữ liệu và hiển thị kết quả tìm kiếm, giúp cải thiện hiệu suất SEO của trang web.
Link tải plugin: https://wpschema.com/
WP Review Plugin
WP Review Plugin là một plugin WordPress giúp bạn tạo và quản lý các đánh giá sản phẩm hoặc bài viết trên trang web của mình. Công dụng chính của WP Review Plugin bao gồm:
-
Tạo đánh giá chuyên nghiệp: Bạn có thể đánh giá theo các tiêu chí như sao chấm, đánh giá theo danh mục, điểm số,... Điều này giúp người dùng dễ dàng nhận biết và so sánh các sản phẩm hoặc bài viết trên trang web của bạn.
-
Tăng cường sự tin tưởng của người dùng: Các đánh giá sản phẩm được hiển thị rõ ràng và đáng tin cậy trên trang web giúp người dùng có cái nhìn tổng quan về chất lượng và đáng giá của sản phẩm.
-
Tối ưu hóa SEO: WP Review Plugin cung cấp tích hợp tối ưu hóa SEO cho các đánh giá. Từ đó, giúp các đánh giá và thông tin liên quan xuất hiện trong kết quả tìm kiếm và cung cấp thông tin cấu trúc cho các công cụ tìm kiếm.
-
Tích hợp linh hoạt: WP Review Plugin tích hợp linh hoạt với nhiều chủ đề và trang xây dựng. Bạn có thể dễ dàng tùy chỉnh và hiển thị đánh giá theo ý muốn trên trang web của mình.
Link tải plugin: https://wordpress.org/plugins/wp-review/

WP SEO Structured Data Schema
WP SEO Structured Data Schema là một plugin WordPress giúp bạn tạo và quản lý dữ liệu có cấu trúc (structured data) trên trang web của mình. Công dụng chính nổi bật của WP SEO Structured Data Schema như :
-
Tạo dữ liệu có cấu trúc cho SEO: Plugin này giúp bạn tạo các đoạn mã có cấu trúc (schema markup) cho các trang web của mình.
-
Hỗ trợ đa dạng loại dữ liệu có cấu trúc: WP SEO Structured Data Schema hỗ trợ nhiều loại dữ liệu có cấu trúc, bao gồm tin tức, sự kiện, sản phẩm, tổ chức, công ty, người, đánh giá, địa chỉ,...
-
Tối ưu hóa hiển thị kết quả tìm kiếm: Bằng cách cung cấp thông tin chi tiết và có cấu trúc cho các trang web, WP SEO Structured Data Schema giúp cải thiện hiển thị kết quả tìm kiếm của trang web trong các công cụ tìm kiếm.
Link tải plugin: https://wordpress.org/plugins/wp-seo-structured-data-schema/
Schema and Structured Data for WP&
Dưới đây là một số công dụng chính của plugin này:
-
Hỗ trợ 33 loại Schema: Plugin này hỗ trợ 33 loại Schema khác nhau, cho phép bạn áp dụng các loại Schema phù hợp với các nội dung và dữ liệu trên trang web của bạn.
-
Hỏi và đáp (FAQ Schema): Nếu bài viết của bạn ở định dạng câu hỏi và câu trả lời, plugin cho phép bạn tạo cấu trúc dữ liệu FAQ Schema.
-
Đối tượng âm thanh (Audio Object Schema): Nếu bạn chia sẻ âm thanh trên trang web của mình, plugin cho phép bạn thêm thông tin chi tiết về âm thanh vào cấu trúc dữ liệu, bao gồm ngày tải lên, thời lượng và các thuộc tính khác.
Link tải plugin: https://wordpress.org/plugins/schema-and-structured-data-for-wp/

All in one Schema Rich Snippets
Dưới đây là một số công dụng chính của plugin trên:
-
Hỗ trợ các loại Schema Snippets: Plugin cung cấp các Snippets để tạo Schema cho các loại nội dung như bài review, xếp hạng, sự kiện, bài báo và ứng dụng phần mềm.
-
Đơn giản và dễ sử dụng: Plugin All in One Schema Rich Snippets có giao diện đơn giản và dễ hiểu, cho phép bạn thêm Schema vào trang web của mình một cách dễ dàng.
-
Chất lượng đáng tin cậy: Plugin được phát triển bởi cùng nhà sản xuất với Schema Pro, một plugin trả phí được đánh giá cao.
Link tải plugin: https://wordpress.org/plugins/all-in-one-schemaorg-rich-snippets/
Tuy nhiên, một hạn chế của plugin này là việc không hỗ trợ tự động hóa. Bạn cần thêm Schema vào trang web bằng cách thủ công, điều này có thể tốn thời gian và công sức hơn so với việc sử dụng các plugin trả phí khác như Schema Pro.
Schema là một ngôn ngữ đánh dấu dữ liệu cấu trúc, được sử dụng để mô tả và định nghĩa các thông tin trên trang web một cách chi tiết. Bên cạnh đó, thông qua bài viết schema là gì của Gofiber, bạn có thể áp dụng ngay kỹ thuật vào website của mình dễ dàng.






