Với những nhà phát triển website wordpress, sidebar là thuật ngữ vô cùng quen thuộc. Đây được xem là công cụ giúp các thông tin ý nghĩa của bạn trở nên nổi bật đối với đọc giả. Vậy sidebar là gì? Làm sao để sử dụng nó trong WordPress được hiệu quả nhất? Tất cả sẽ được Gofiber chia sẻ và giải đáp ở bài viết dưới đây.
Thông tin chung về Sidebar
Đầu tiên, các bạn cần biết được sidebar thực chất là gì? Việc sử dụng sidebar trong wordpress mang đến những lợi ích như thế nào? Cụ thể:
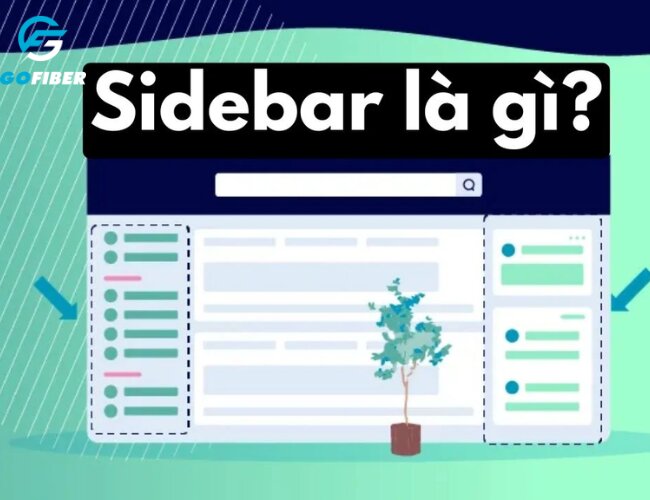
Sidebar là gì?
Sidebar là tổng hợp các cột nội dung được sử dụng để hiển thị các thông tin bên cạnh nội dung chính của website. Sidebar có thể hiện được hiển thị ở nhiều vị trí như bên trái, phải, tại header, footer của website hay blog. Trên chính Sidebar, quản trị có thể chỉnh sửa, sắp xếp các nội dung, lịch làm việc hay các tin tức quan trọng nhất. Thông qua đó, người xem có thể thuận tiện mà không cần phải điều chỉnh mà code của toàn bộ website.

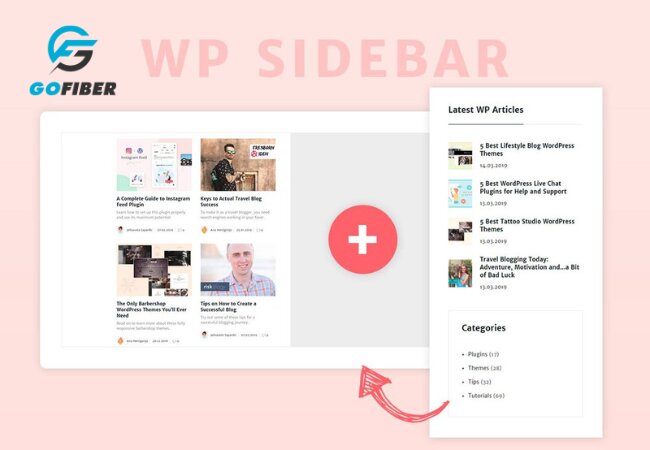
Sidebar wordpress là gì?
Sidebar wordpress là khu vực mà người dùng có thể thêm các phần nội dung tùy ý tại trang wordpress. Trong wordpress, Sidebar cũng được đặt linh hoạt ở nhiều vị trí khác nhau, không cố định. Việc quản lý, sắp xếp và thay đổi các thông tin của Sidebar cũng được dễ dàng thực hiện bởi người dùng.
Lợi ích khi sử dụng Sidebar trong WordPress
Sidebar giờ đây đã trở thành công cụ hữu ích trong thiết kế website nói chung và trong wordpress nói riêng. Việc sử dụng Sidebar trong wordpress mang đến những lợi ích đáng kể như:
-
Hỗ trợ thiết kế, giúp website của bạn trở nên chuyên nghiệp, thu hút độc giả hơn.
-
Có thể lấp đầy, tận dụng các chỗ trống trên website bằng những thông tin hữu ích.
-
Tăng khả năng trải nghiệm của khách hàng, thúc đẩy quá trình hoàn thành các mục tiêu của trang web.
-
Đem đến nhiều thông tin hữu ích, giúp khách hàng dễ dàng nhận biết đối với thương hiệu của bạn.
Kinh doanh không thể thiếu website! Thuê VPS cấu hình mạnh, hiệu năng cao, chi phí thấp để sở hữu website WordPress miễn phí và và kiếm tiền online ngay hôm nay!
Hướng dẫn cách tạo Sidebar trong WordPress chi tiết
Sidebar là giải pháp hữu ích mang lại nhiều giá trị với trang các web. Trong wordpress, để tạo Sidebar bạn có thể áp dụng theo một trong hai trường hợp dưới đây:
Tạo Sidebar đối với các Theme WordPress đã được kích hoạt
Đối với các theme WordPress đã được kích hoạt, việc tạo Sidebar sẽ diễn ra khá nhanh chóng. Chỉ với 3 bước cho mỗi cách là bạn có thể hoàn thành thao tác của mình.
Tạo Sidebar trong WordPress bằng cách thêm Widget
Thao tác thực hiện đơn giản như sau:
Bước 1: Bạn tiến hành khởi động WordPress. Tại giao diện quản trị chính, bạn chọn Appearance.
Bước 2: Sau khi đã chọn Appearance, màn hình sẽ xuất hiện một giao diện mới, bạn tìm và chọn Widget.
Bước 3: Khi giao diện Widget đã hiển thị, bạn tìm đến Sidebar và chọn để hoàn thành thao tác.
Tạo Sidebar trong WordPress bằng thẻ Customize
Ngoài thông qua Widget, bạn có thể sử dụng chính thẻ Customize để thêm Sidebar vào WordPress của mình với 3 bước:
Bước 1: Tiến hành khởi động WordPress, trên giao diện chính bạn chọn Appearance
Bước 2: Khi màn hình đã chuyển, bạn chọn Customize, sau đó chọn Widget
Bước 3: Khi giao diện của Widget xuất hiện, bạn tiến hành tìm đến Sidebar và chọn để hoàn tất thao tác.
Tạo Sidebar đối với các Theme WordPress chưa được kích hoạt
Đối với các theme wordpress chưa được kích hoạt sidebar thì quá trình thực hiện sẽ phức tạp hơn rất nhiều. Nó đòi hỏi người dùng cần đăng ký tiện ích Sidebar trong functions.php thông qua việc sử dụng hàm register_sidebar.
Trong quá trình thực hiện thao các đăng ký, bạn cần hiểu và nắm bắt được ý nghĩa của các tham số dưới đây:
-
Name: Tên của Sidebar
-
ID: Địa chỉ hay tên được sử dụng để gọi Sidebar vào chủ đề, thông qua sử dụng hàm dynamic_sidebar() (Lưu ý: id phải là chữ viết thường mới được coi là hợp lệ)
-
Description: Đây là đoạn để mô tả về Sidebar
-
Class: Tên lớp css được gắn trong đoạn mã Html Widget.
-
Before_widget: Đoạn mã Html được gắn trước Widget.
-
After_widget: Là đoạn mã Html được gắn sau Widget, nó được xem là thẻ đóng của before_widget.
-
Before_title: Là đoạn mã Html gắn phía trước tiêu đề của Widget.
-
After_title: Là đoạn mã Html gắn phía sau tiêu đề của Widget, nó được xem là thẻ đóng của before_title
Tuy nhiên, việc nắm bắt được các thuật ngữ cũng như các tham số trên thì việc đăng ký sidebar cho wordpress cũng khá phức tạp. Nó đòi hỏi bạn phải có kiến thức về code PHP. Trong trường hợp bạn chưa thực sự hiểu thì có thể sẽ gặp rất nhiều lỗi khi wordpress hoạt động.
Chính vì thế, để có thể thuận tiện trong việc đăng ký và sử dụng sidebar trong wordpress, bạn có thể nhờ đến các dịch vụ của Gofiber. Đội ngũ giàu kinh nghiệm, chuyên môn cao cùng các dịch vụ uy tín của chúng tôi sẽ hỗ trợ bạn, giúp WordPress của bạn sau đăng ký sidebar được hoạt động trơn tru và mượt mà nhất.
2 cách sử dụng Sidebar hiệu quả trong WordPress
Sau khi đã tạo được sidebar cho wordpress của mình, bạn cần biết được cách sử dụng nó sao cho mang lại hiệu quả tốt nhất. Trong đó, bao gồm vị trí đặt và các nội dung được sử dụng trong mỗi sidebar đó.
Về vị trí đặt Sidebar
Sidebar trong wordpress được đặt khá linh động, phụ thuộc vào mong muốn của quản trị viên. Tuy nhiên, mỗi vị trí sẽ mang đến những ý nghĩa, những hiệu quả nhất định như:

-
Đặt sidebar nằm bên phải: Đây được xem là vị trí mang tính an toàn, hiệu quả cao, giúp bài viết của bạn được trở nên nổi bật. Đối với cách đặt này, bạn có thể điều hướng độc giả đến được nội dung mà bản thân họ đang quan tâm. Tiếp đến, họ mới tiếp cận đến các nội dung khác trên sidebar một cách thoải mái nhất.
-
Đặt sidebar nằm bên trái: Trên thực tế, hầu hết người xem sẽ có xu hướng quan sát từ trái qua phải để đảm bảo thuận mắt. Tuy nhiên, nhờ vậy mà việc đặt sidebar phía bên trái sẽ giúp thu hút ánh nhìn của độc giả hơn. Chính vì thế, vị trí này bạn hãy sử dụng để chèn các nội dung nổi bật nhất để mang đến những hiệu ứng tích cực nhất.
-
Đặt sidebar nằm cả 2 bên trái – phải: Đây là cách thức đặt sidebar được nhiều trang website sử dụng nhất. Điều này nhằm đảm bảo rằng nội dung chính được đặt tại trung tâm của giao diện. Đặc biệt, cách đặt này giúp việc tối ưu giao diện trang web vô cùng hiệu quả.
Bên cạnh đó, một số vị trí như header hay footer cũng được sử dụng để đặt sidebar cho wordpress. Tuy nhiên, những vị trí này thường không quá thu hút, mang lại hiệu quả không cao nên cũng không được quá nhiều người sử dụng.
Về nội dung sử dụng trên mỗi Sidebar
Ngoài vị trí đặt, việc đặt nội dung như thế nào trên mỗi sidebar để mang đến hiệu ứng tốt cũng là điều cần được bàn đến. Với mỗi trang web, mỗi thương hiệu sẽ có những mục tiêu hướng đến khách hàng khác nhau. Thông thường, các nội dung đặt tại sidebar mang đến hiệu ứng tốt nhất gồm:
-
Tổng hợp những bài viết, thông tin mới nhất về sản phẩm, dịch vụ hay các chương trình khuyến mãi, tri ân,...
-
Email subscription: Cung cấp thông tin và nhận thông báo thông qua Email
-
Các nút chia sẻ, tương tác trên các nền tảng mạng xã hội
-
Những con số đánh giá, minh chứng, chứng nhận liên quan đến website, liên quan đến doanh nghiệp
-
Đảm bảo mọi sidebar khách hàng có thể nhìn thấy, dù ở vị trí bất kỳ nào của website đó
Bên cạnh đó, việc đặt các nội dung, thông tin sẽ do quản trị viên quyết định. Bạn hoàn toàn có thể thay đổi, tùy chỉnh thông tin theo đúng mong muốn và sao cho mang đến hiệu ứng tích cực nhất đối với khán giả.
» Xem thêm: Wordpress htaccess: Khái niệm, cách dùng và cách chỉnh sửa
Khi sử dụng Sidebar trong WordPress cần lưu ý những gì?
Sidebar là công cụ hữu ích trong thiết kế, xây dựng website của mình. Tuy nhiên, trong quá trình sử dụng cho wordpress, các bạn đừng quên lưu lại những lưu ý này:

-
Sử dụng số lượng sidebar vừa phải, không nên lạm dụng dẫn đến rối mắt, khó chịu đối với độc giả
-
Mỗi vị trí đặt sẽ có những ưu và nhược điểm riêng, hãy nghiên cứu và phân tích trước khi đặt để đạt được hiệu quả tốt nhất
-
Cần nghiên cứu đối tượng độc giả, nhu cầu của họ về tiếp nhận thông tin để đưa nội dung vào sidebar được hợp lý nhất
-
Đối với những theme chưa được kích hoạt sidebar, hãy nhờ đến sự trợ giúp từ các đơn vị uy tín để đảm bảo sao kích hoạt wordpress của bạn được hoạt động mượt mà nhất
TIPS: Cách chuyển phần quản lý Widget (Sidebar) về giao diện cũ (classic)
Sidebar là công cụ hiện đại, giúp wordpress của bạn trở nên chuyên nghiệp và dễ dàng tùy chỉnh hơn. Tuy nhiên, đến hiện tại có không ít người dùng vẫn trung thành với giao diện classic bởi nó khá dễ sử dụng và vẫn đảm bảo đáp ứng các tiện ích.
Để chuyển từ phần quản lý Widget (Sidebar) về giao diện cũ (classic) bạn có thể thực hiện theo 2 cách dưới đây:
Chuyển phần quản lý Sidebar về giao diện cũ thông qua plugin
Với cách này, thao tác thực hiện vô cùng đơn giản:
Bước 1: Tìm kiếm plugin có tên là Classic Widgets và tiến hành kích hoạt nó. Với plugin này, bạn chỉ cần kích hoạt và không cần phải thiết lập hay cấu hình gì nữa.
Bước 2: Sau khi kích hoạt xong, bạn tiến hành mở phần quản lý widget trong Customize để kiểm tra lại. Lúc này bạn sẽ thấy giao diện sẽ được hiển thị về phiên bản cổ điển theo mong muốn của bạn.
Chuyển phần quản lý Sidebar về giao diện cũ thông qua thêm code vào theme đang dùng
Đối với cách này, thao tác thực hiện sẽ khó hơn, bạn có thể tham khảo các bước dưới đây:
Bước 1: Đăng nhập vào trang quản trị WordPress và đi đến Giao diện. Tại đây, bạn chọn Sửa, sau đó chọn theme WordPress đang sử dụng.
Bước 2: Bạn tiến hành chọn mở file có tên functions.php ở chế độ chỉnh sửa. Sau đó, chèn đoạn code dưới đây vào phía dưới cùng của file:
// Classic Editor restore for WordPress 5.0 add_filter('use_block_editor_for_post', '__return_false');
Bước 3: Sau khi chèn xong, bạn tiến hành lưu file để hoàn tất quá trình. Sau đó, bạn tiến hành mở lại wordpress để thấy giao diện cũ đã được cập nhật.
Ngoài ra, trong trường hợp bạn biết code trực tiếp trên hositing thì có thể thao tác như sau:
Bước 1: Truy cập vào hositing theo đường dẫn: /public_html/wp-content/themes/ten-theme-wordpress
"ten-theme-wordpress" tương ứng với tên của theme WP mà bạn đang sử dụng. Ví dụ nếu bạn đang sử dụng theme Astra thì đường dẫn đầy đủ thường là: "/public_html/wp-content/themes/astra".
Bước 2: Tiến hành tìm kiếm và mở lên file functions.php
Bước 3: Bạn dán đoạn code trên vào cuối file và lưu lại sau để hoàn tất quá trình thay đổi.
Bước 4: Khởi động lại wordpress để kiểm tra giao diện cũ vừa được thao tác chuyển đổi.
Như vậy sidebar là công cụ hữu ích giúp trang web của bạn trở nên chuyên nghiệp, thu hút hơn. Hy vọng rằng những thông tin mà Gofiber cung cấp sẽ giúp bạn hiểu hơn sidebar là gì. Từ đó biết cách sử dụng nó trong wordpress một cách hiệu quả nhất.
Với nguồn gốc từ dịch vụ thiết kế website, Gofiber đã nắm bắt sâu sắc những mong đợi của khách hàng đối với dịch vụ web hosting. Vì vậy, chúng tôi luôn nỗ lực mang đến cho khách hàng chất lượng dịch vụ hosting vượt trội, đồng thời cam kết đảm bảo thời gian hoạt động (uptime) lên đến 99,9%.
Gofiber là công ty công nghệ cung cấp dịch vụ máy chủ VPS hàng đầu tại Việt Nam. Giải pháp máy chủ điện toán đám mây (cloud server/cloud VPS) của Gofiber được xây dựng trên nền tảng công nghệ ảo hóa tiên tiến KVM cùng hệ thống hạ tầng mạnh mẽ, Nhiều Data Center, Hỗ trợ đa dạng hệ điều hành, VPS KVM tối ưu hóa cho hiệu năng cao, Miễn phí DirectAdmin chính hãng, VPS SSD - ổ cứng SSD Enterprise hiệu năng đọc ghi cao.






